
The “360° Rotating Image” is a powerful and easy-to-use add-on plugin designed for the Divi theme, allowing you to enhance your website with captivating 360-degree rotating images. With this plugin, you can showcase your products or images in an interactive and engaging way, providing your users with an immersive visual experience. So, let’s get started:

Step 1
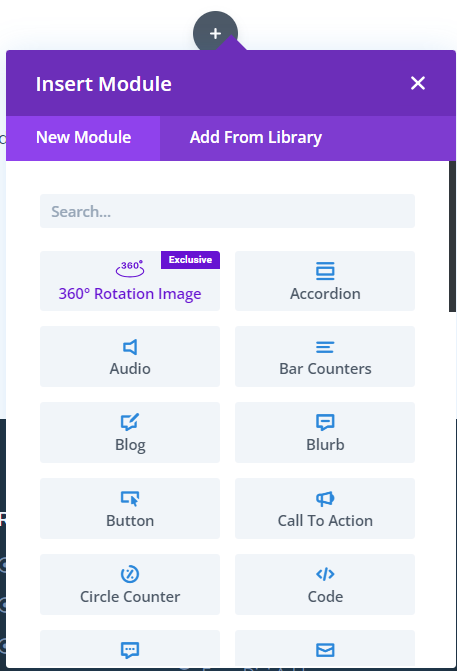
Just select the “360° Rotating Image” divi module and drag it to the page area.

Step 2
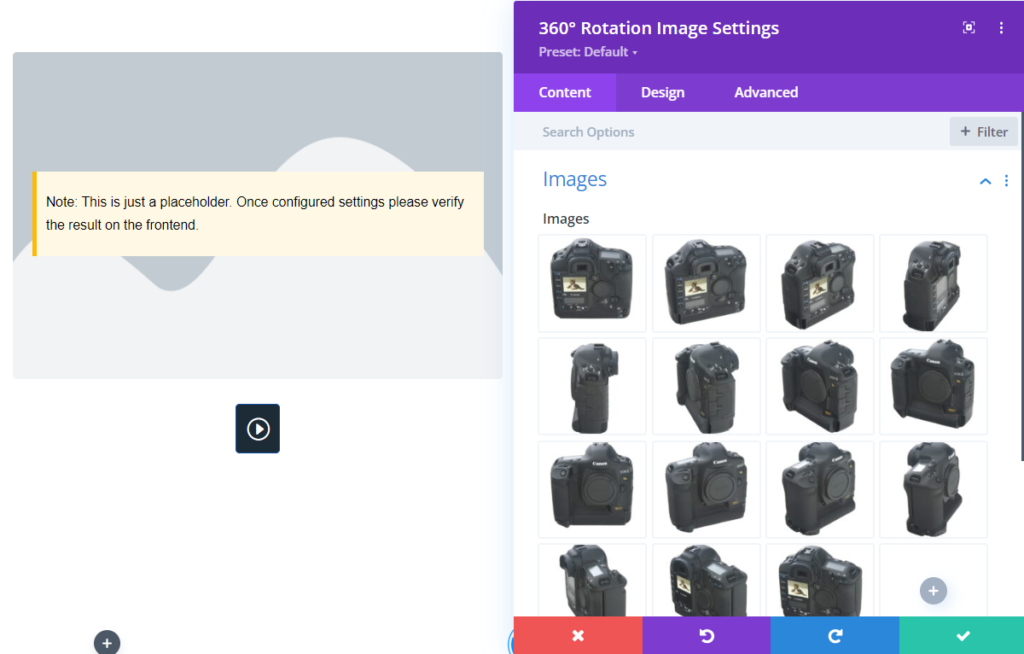
Once you drop the module in editor area, you will the interface to customize the module settings.
Add images from your gallery with every aspect of your product/asset.
Note: To get better UI for your product, then upload all the images in the same size. Make sure to upload all images sequentially, so it will help to rotate product seamlessly.

Step 3
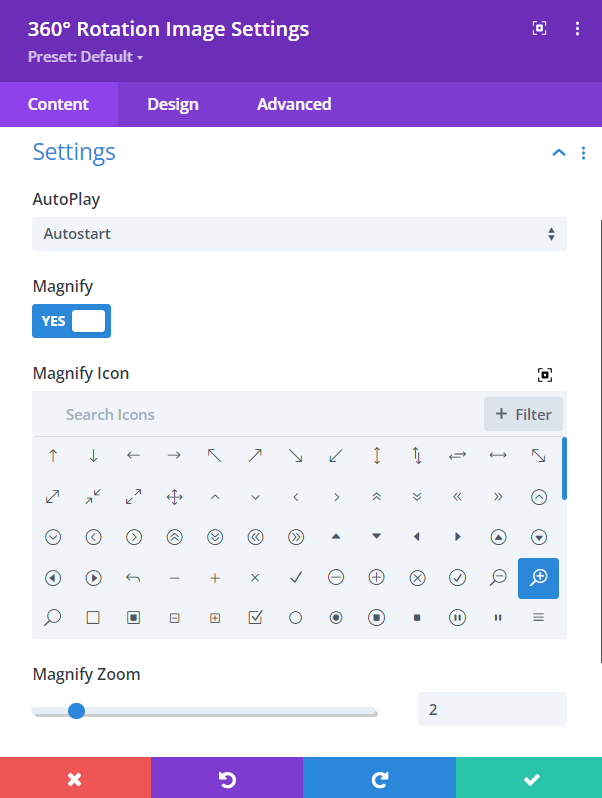
Now explore the settings and take privilege of settings like:
- Magnification
- Autoplay Trigger
- Design options for entire Module