WebEmpire’s Blog Elementor widget provides outstanding options to showcase your posts, pages, media, templates, etc on the website. It enhances the functionality of the Elementor Page Builder by adding social widgets. It has a powerful query builder (main + custom) to fetch your exact posts. It also empowers your design by offering predefined layouts, skin settings that have control over every part of the post like, title, excerpt, meta keywords, CTA, with outstanding customizing options and many more.
Below are some of the key points for the Blog widget:
- Posts Query Builder
- Pagination Feasibility
- 5+ Advanced Skin Layouts
- Post Filtering / Sorting Feature
- Easy and Extra Customization options
- Infinite Load with Scroll / Button events
- Layouts: Masonry / Carousel / Featured / Grid
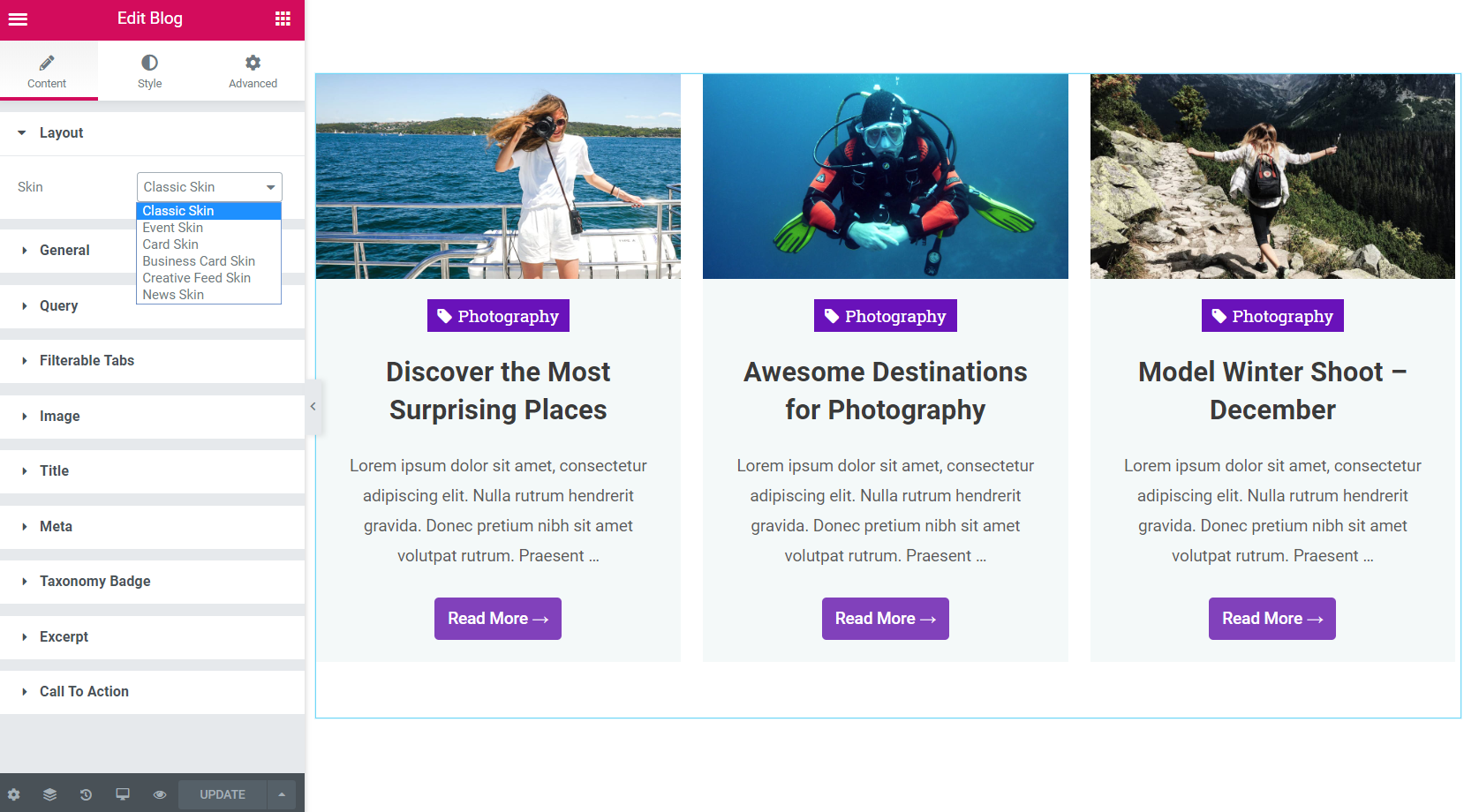
Stunning Elegant Skins
The Blog widget offers you 5+ prebuilt elegant design layouts as skins. These skins add a cool effect to your showcase. Skin names are listed below.
1. Classic, 2. Event, 3. Card, 4. Business Card, 5. Creative Feed, 6. News
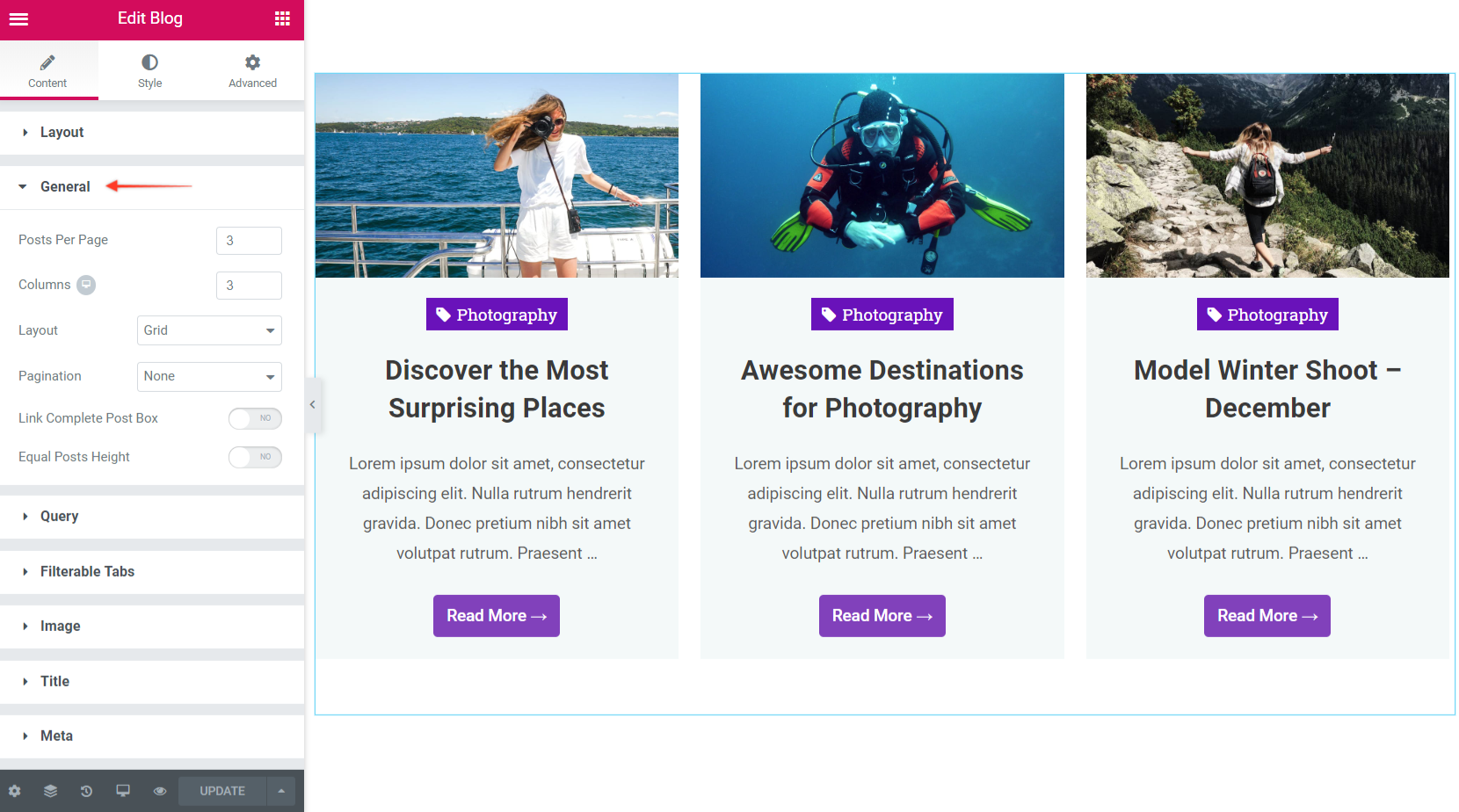
Easy Managing Options
The Blog widget offers your easy managing options within the Content (Tab > General section. With these options, you are able to showcase your post with a custom count, custom column numbers, desired layout (Grid / Masonry / Carousel / Featured. )
Layouts: Grid / Masonry / Carousel / Featured
The Blog widget allows you to set your design layout with different layouts such as Grid / Masonry / Carousel / Featured. With these respective layouts, you will get more customizing options. To get these layouts, navigate to Content Tab > General Section – Layout.
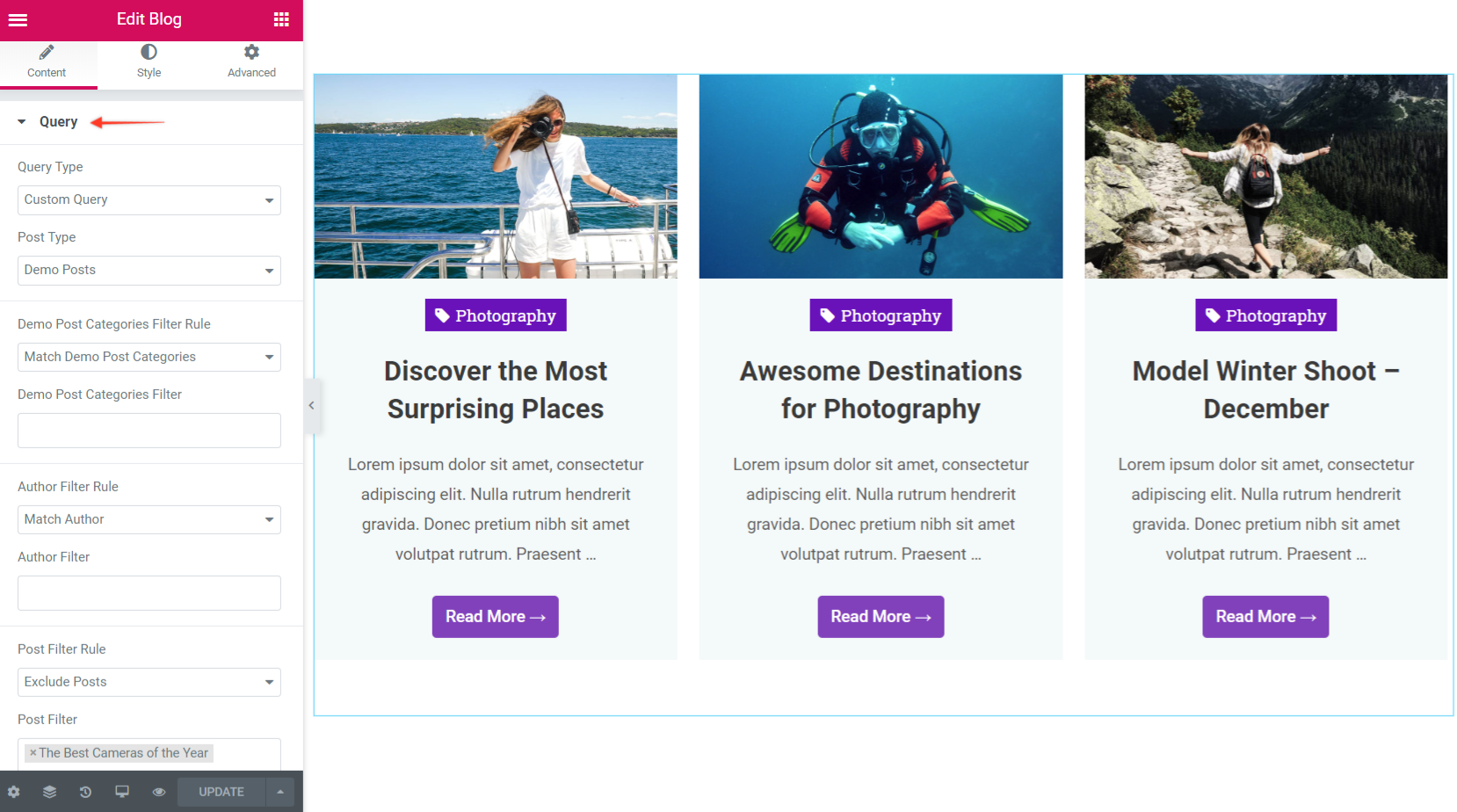
Posts Query Builder
The Blog widget has a powerful Posts Query Builder that allows you to sort and showcase your desired posts. With this query builder, you can define your main query as well your custom query with multiple options like custom post type, post category, various inclusion and exclusion rulesets, author dependencies etc.
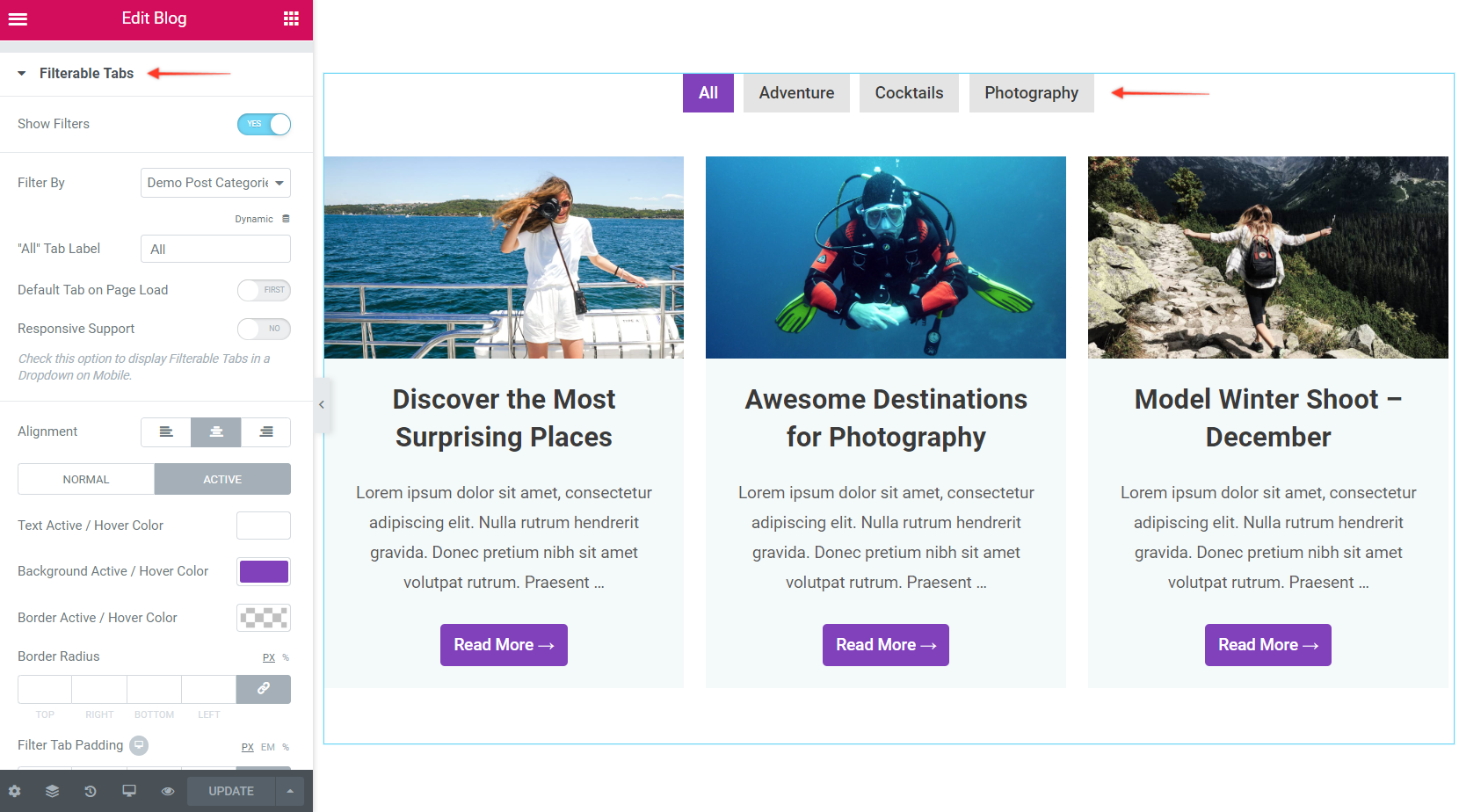
Filterable Tabs
Depending on the Post type and it’s assigned taxonomy filterable tabs going to work. Filterable tabs provide you the feasibility of sorting the posts according to its taxonomy filter. The settings are available under the Content tab > Filterable Tabs.

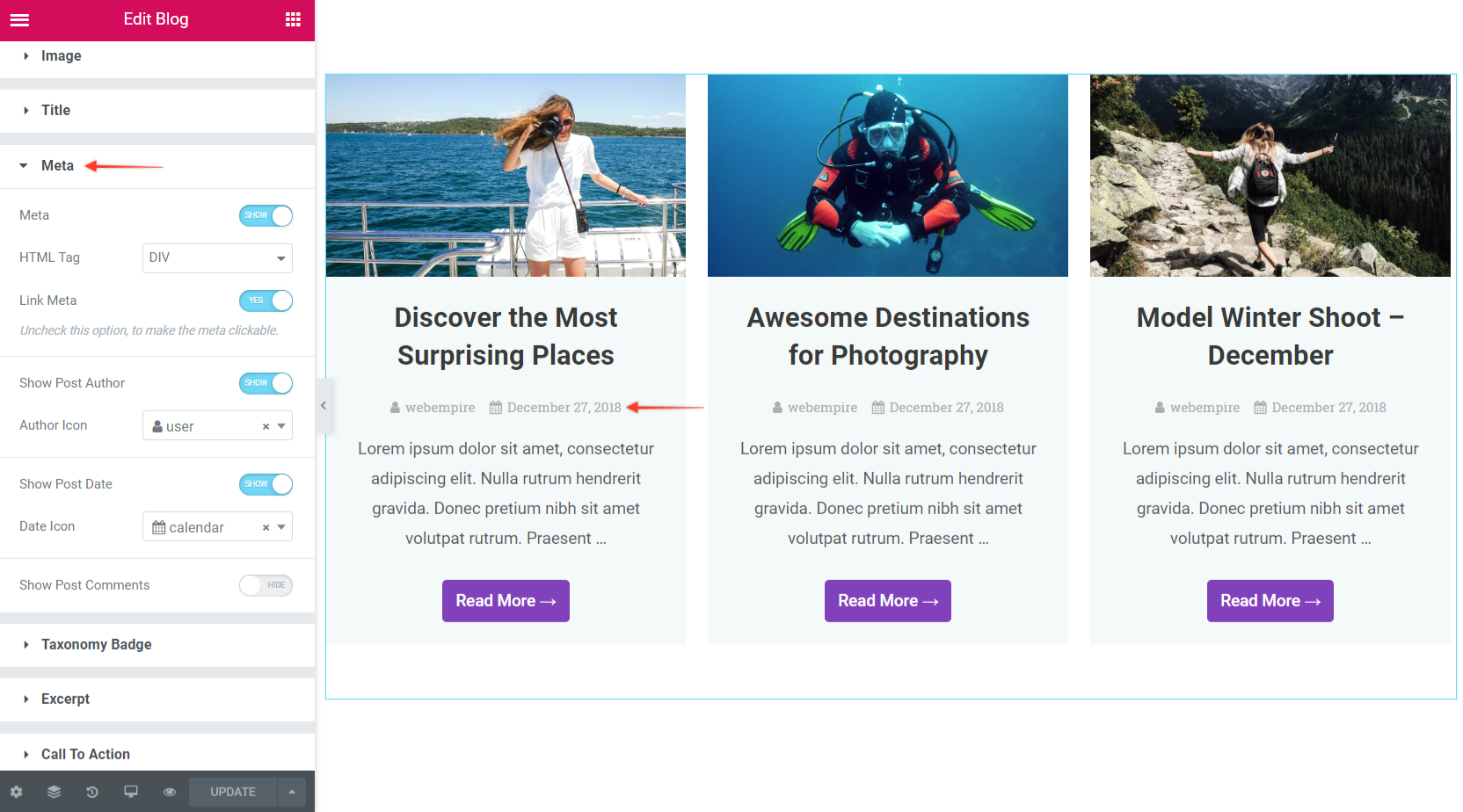
Meta Settings
The Blog Widget offers you control over the meta settings which will showcase on your posts. Within the meta options, you will control the author, date, comment settings. The options are available under the Content tab > Meta section.

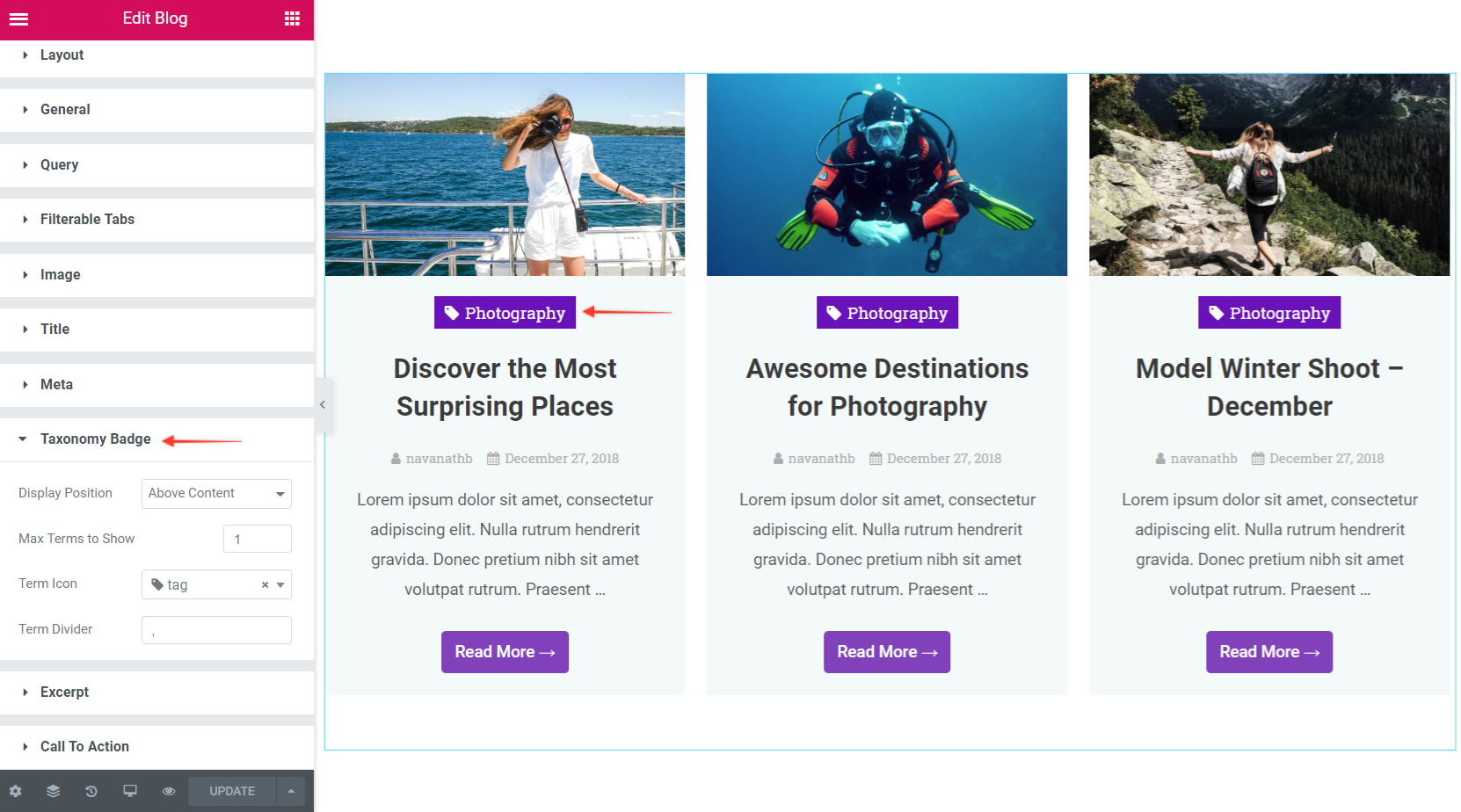
Taxonomy Badge
The Blog Widget provides the option for handling the category of the posts. It also provides their customizing options like a custom icon, taxonomy counts, its position, etc. The options are available under the Content tab > Taxonomy Badge.

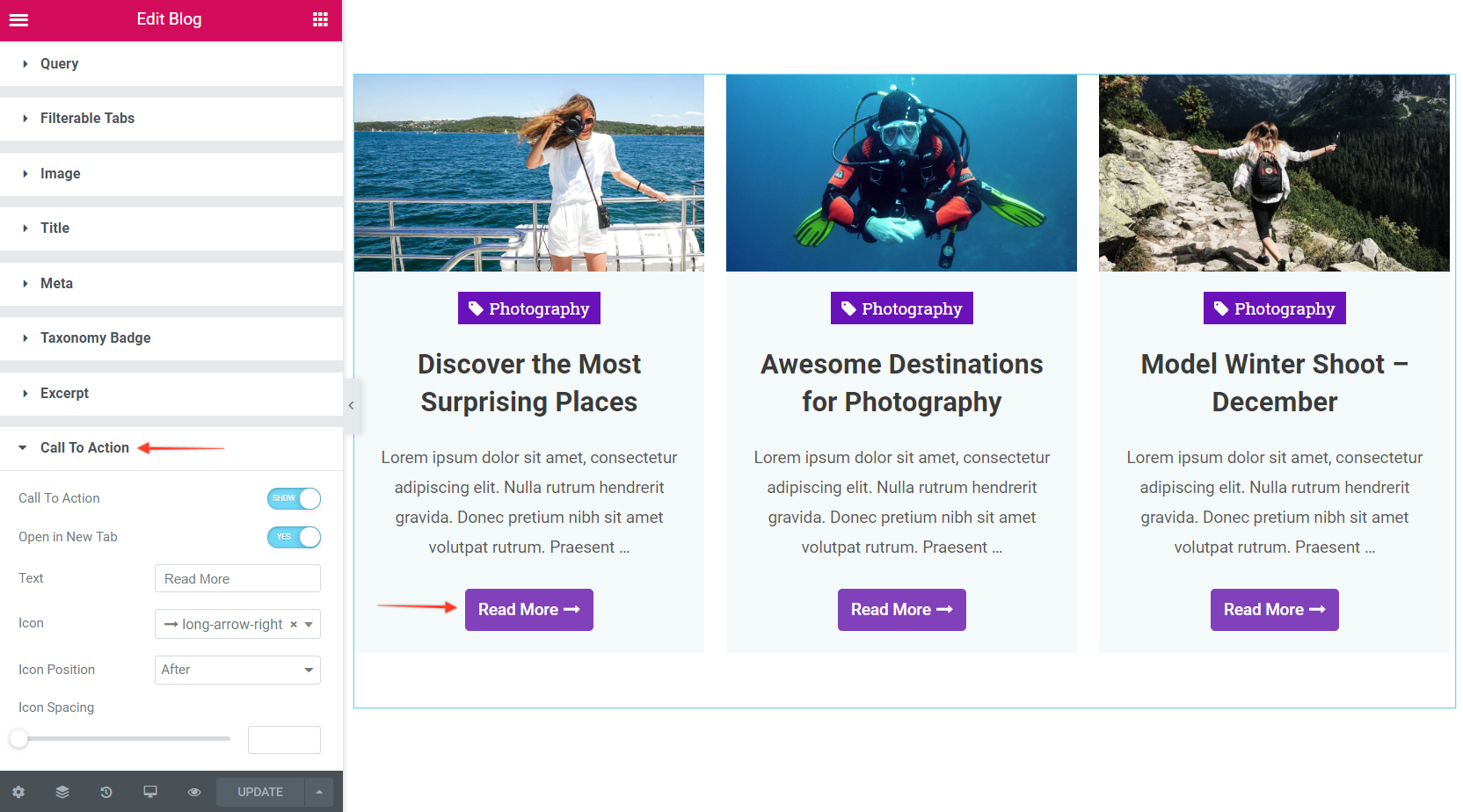
Call To Action
The Blog Widget provides the options for managing the custom Call To Action. The CTA options also included with custom icon support. The options are available under the Content tab > Call To Action Section.

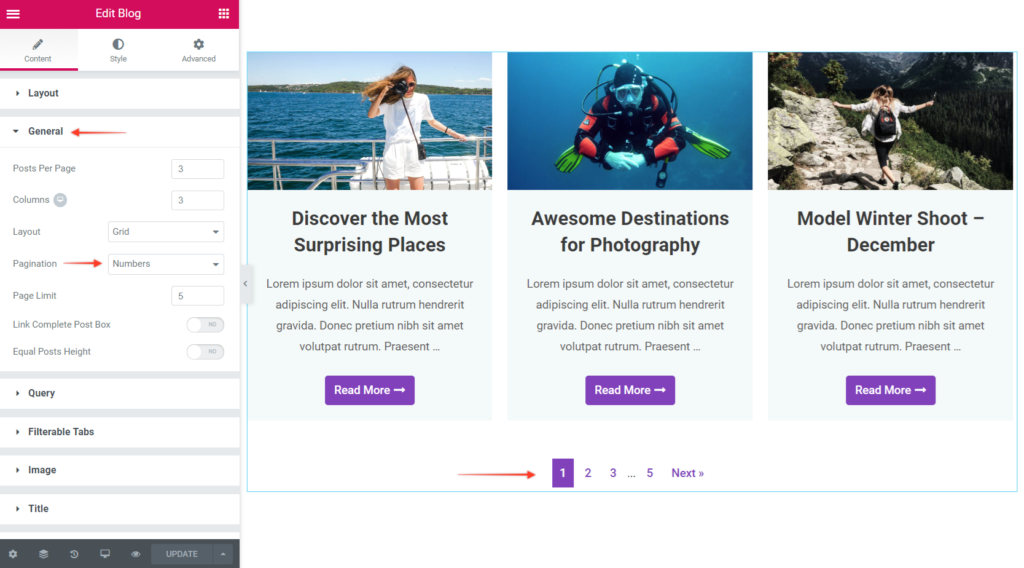
Powerful AJAX Pagination
- Infinite Scroll -> While you scroll posts load automatically.
- Button events -> After clicking the Load More button, newer posts get loaded.
- Easy Customizing options -> Custom button support, pagination styling also included.
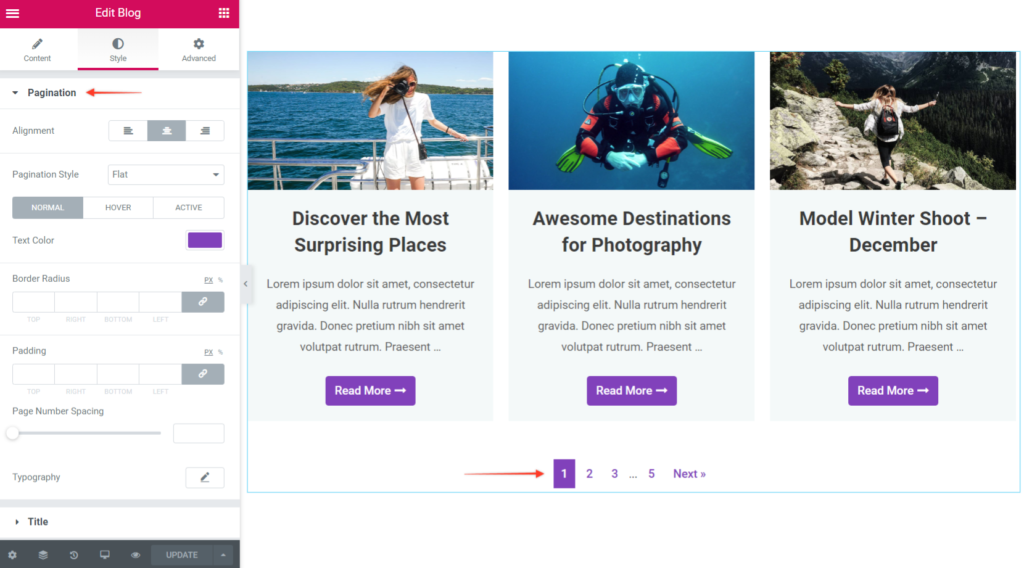
The Blog Widget offers you powerful pagination with elegant customizing options. The pagination is based on AJAX events. This pagination can works in multiple ways as listed below. The Pagination options are available under the Content tab > Pagination Section. The styling pagination options are under Style tab > Pagination.
Customization Options
The Blog Widget offers you easy and feasible options to manage your elegant and desired blog styles. The custom query, filterable tabs, paginations offer a cool effect to your blog.